On 15 May 2014 it was Global Accessibility Awareness Day:
The purpose of the day is to get people talking, thinking and learning about digital (web, software, mobile, etc.) accessibility and users with different disabilities.
I’ve only just become aware of this (better late than never) so thought it appropriate to cover website accessibility in this Arts Analytics post, looking at how the websites of the arts organisations in my sample group perform.
Accessibility is an important aspect of a website’s design and development. It’s not just a case of doing the right thing (morally and legally) – there’s a good business case to be made too. The more people that can use your site, the more people can buy your goods and avail themselves of your services. There’s also a strong overlap between accessibility and SEO, increasing visibility of your site more generally.
But it’s also about doing the right thing.
Method
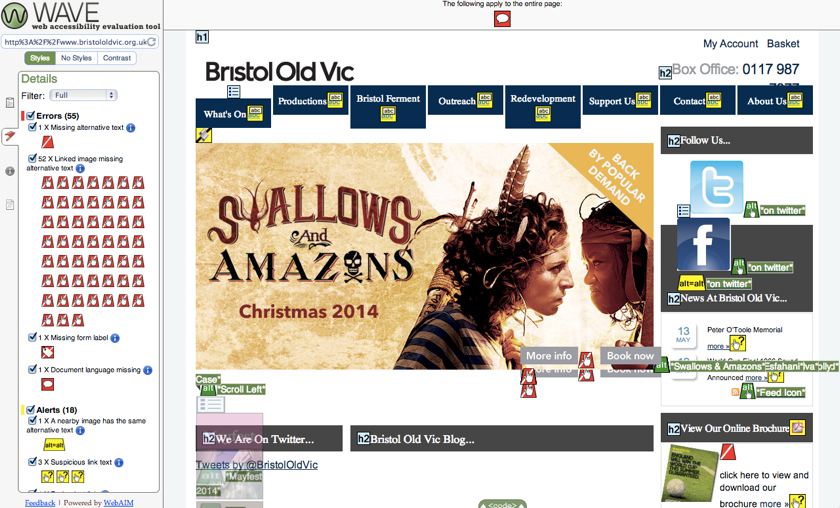
I ran the 100 websites in my sample group through the free scanner at wave.webaim.org and captured the results. Specifically:
- Number of errors – these are almost certainly causing accessibility issues on the site.
- Number of alerts – these need to be reviewed by a human who can take a view on whether they’re causing problems or not.
A word of caution – this tool doesn’t claim to have all the answers and the makers stress that it is most effective when used by someone knowledgeable about web accessibility.
For instance, WAVE might happily report no errors, whereas a human might see that the alt text (although present) is insufficient and creates an accessibility problem.
Still, it’s a decent starting point and works well enough for our purposes.
The results
Overall, I thought the results were pretty good. A few concerns in some places, but generally things aren’t too bad.
This wasn’t really much of a surprise. In my experience, arts organisations tend to take accessibility pretty seriously. I’ve worked with some that make a point about going above and beyond with this stuff as part of a wider aim to set the standard in terms of inclusivity.
A couple of headlines:
- The average website has 9 errors and 32 alerts.
- The following scored 0 errors: Palace Theatre Watford, Firstsite, The Photographers’ Gallery, South London Gallery and Royal Court Theatre.
Here’s the data sorted by the number of errors found. Data was collected on 20 May 2014.
Incidentally, something about the website for Theatre By The Lake means that WAVE doesn’t work with it. I’ve no idea what that’s about.
Another observation – you’ll see that Bristol Old Vic scored pretty badly with 55 errors. On closer inspection, 52 of those errors relate to the same thing – linked images missing alt text – repeated over and over. In which case there’s no need to panic – a relatively minor fix should clear things up. See what I mean by getting a real life human to interpret particular results?
In case you’re wondering why the site looks mangled, it’s because WAVE inserts icons to show errors, alerts and other noteworthy features.
Recommendations
Ensure that accessibility is considered as part of the development of websites, apps and other digital projects.
If WAVE flags up a lot of errors or alerts on your site then it’d be worth getting someone to look into the true extent of any accessibility issues. That person can then make some recommendations for improvements.
Also bear in mind that even if your site scores well with WAVE, that’s not to say your site is necessarily accessible. If you want to get your site checked out properly then get a knowledgeable human to do it – the robots haven’t taken over yet.