I’ve put together a simple website at streams.culturaldigital.com to list lots of the performances, classes, and more that are being put online by cultural organisations while they’re closed.

Here’s a bit of info about the what it is, why I put it together, and how.
What
By 25 March, many cultural organisations had been closed a week or so and an increasing number of them had started to release recordings of performances online.
I gave up a lunch hour to put together a Google Sheet with links to lots of these streams.
I already use the name Cultural Digital for a couple of disparate projects – the email newsletter, The Library – so that seemed like a good home for this thing.
So I created a page at culturaldigital.com/streams and added a Google Form for people to submit anything they’d seen. Then I tweeted about it.
That process took me just over an hour.
Over the following week I added more to it. People shared it around. Other listings appeared, some also using Google Sheets (shout out to National Dance Company Wales and the very good one by Alisa Kalyanova).
I spent a bit of time each day adding more info as and when I came across things, or when people submitted it. Someone got in touch asking if I wanted to turn it into a more robust thing, but I’d already been thinking about doing that myself.
On 1 April I got up early and created streams.culturaldigital.com. Then I tweeted about it (twice, because I used the wrong URL the first time).
Why
With the current lockdown and the closure of theatres and concert venues, lots of performing arts organisations have started streaming recordings from their archives.
Some things are only available for a short period of time, some are live and if you miss them they’re gone. And there’s been a lot. It quickly became impossible to keep up with everything.
This isn’t really a new problem. It’s just an old problem that’s recently got bigger.
Cultural organisations have been dipping various toes in livestreams over the past few years. Finding out about them has always been harder than it could/should be.
Everyone tends to use their own websites, Facebook pages, or YouTube accounts, so everything is very dispersed. And it’s not like there are listings in the same way as there are for TV or theatre. So there’s a piece of infrastructure missing there.
There’s also some more thought needed around audience development, partnerships, and business models. But one thing at a time, right?
Anyway, as far as this particular infrastructure piece is concerned, it’s something I could contribute to and the current situation gave me a kick to do something about it.
How
The technical part of this isn’t all too difficult. The tools used were:
- Google Sheets to act as a very simple database
- Google Forms to collect data from helpful souls who want to contribute
- Sheet2Site to turn the spreadsheet into a website (I had to pay a small amount for this)
I looked at a few other things for this. I know WordPress a little, but that was way too big and clunky for this and I couldn’t find a suitable theme to get things off the ground nice and quickly. Plus I’d rather edit data in a spreadsheet than I have to treat everything as a post.
I also looked at things like Airtable and a few of the other no-code development platforms out there. Those are great for slinging together a quick minimum viable product, but Sheet2Site was easily the best fit for my project and came with a layout that closely matched what I had in mind.
So that’s the technical side of the ‘how’. But the process side is as/more important.
The approach I’ve used is usually called lean or agile. You have a goal in mind – in my case a publicly accessible list of info about and links to online cultural stuff – and you release something that starts delivering value as soon as you can.
You then improve on it bit by bit if you get feedback suggesting that would be worthwhile.
At the other end of the spectrum you write a brief, assemble a team, and spend weeks or months coming out with something that’s beautifully crafted. That approach is called waterfall. There’s nothing inherently wrong about it, but different approaches will be appropriate in different cases.
An agile development process for CD: Streams might look like this:
- Release 1 – a publicly accessible Google Sheet with a Form attached so people can submit their listings. Then gauge the reaction and usage to see if it’s worth moving to the next level. I also built the spreadsheet so it might work like a database, compromising usability a bit, but meaning that the next step might be easier
- Release 2 – a very simple front-end on top of the Google Sheet, with an improved layout and better options for filtering
- Release 3 – more audience-focused functionality. Perhaps better styling, layout and filters (now we should have some data about usage). Maybe an email sign-up and/or reminders/calendar integration
- Release 4 – options for organisations to claim their listings and have dedicated organisation pages. At this stage maybe we hit the limits of what can be done with Sheet2Site and we need to totally rebuild it
- Release 5 – who knows? Maybe dedicated pages for each event, finding a way to integrate content from some of the bigger content platforms, advertising options, listing on the London Stock Exchange…
With each release you look at whether the response justifies planning another release. Are people coming to the site? Are people linking to it? Are people submitting info about livestreams? Are people using the functionality?
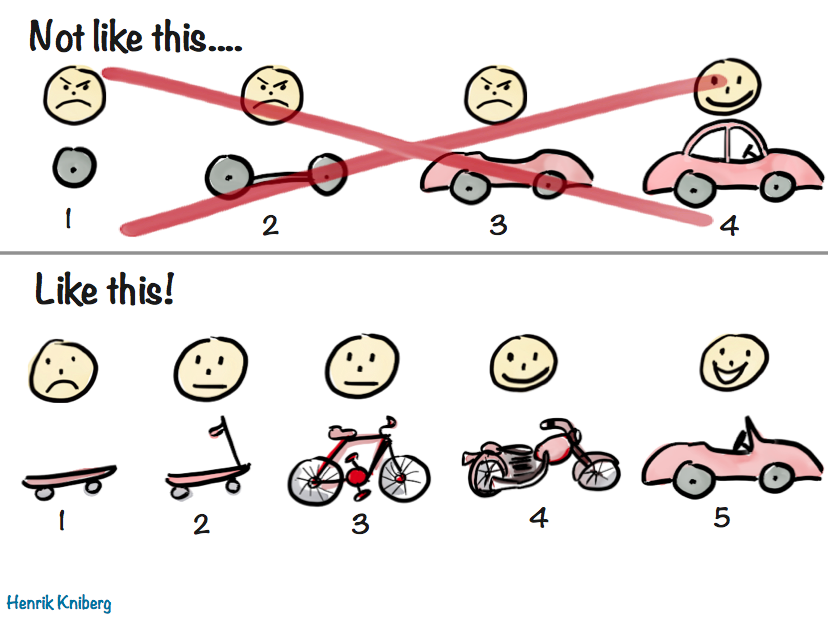
Henrik Kniberg’s 2016 blog post Making sense of MVP (Minimum Viable Product) – and why I prefer Earliest Testable/Usable/Lovable explains this really well and uses this diagram to explain the two approaches.

As things currently stand, I reckon that CD: Streams is currently somewhere between a scooter and a bicycle.
It’s delivering value and achieving the goal. It’s just that it could be doing it better. I look at the site and see so many things that are wrong. For starters:
- The filters can be confusing
- Accessibility needs improving
- There’s no way of getting reminders or notifications
- There’s a good list of events but it’s not comprehensive and the metadata probably needs a bit more thought
- The submission form is over-complicated
- The data wrangling behind the scenes could be better automated
Maybe I’ll get the chance to fix some these things (in the midst of coping with a pandemic, looking after a child, and keeping a business afloat) and maybe I won’t. I just have to tell myself it’s fine for now and that everything’s a work in progress.
So here’s Cultural Digital: Streams. I hope you find it useful.
